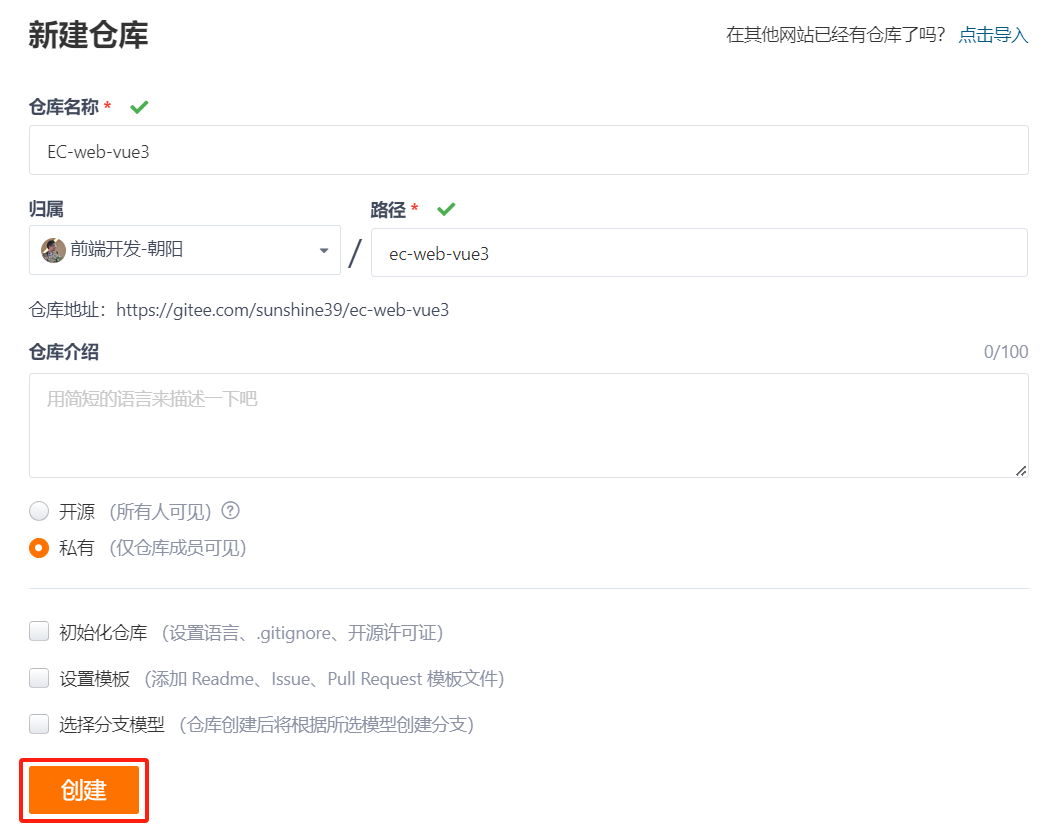
新建远程仓库(码云)
https://gitee.com/

得到远程仓库地址
https://gitee.com/sunshine39/ec-web-vue3.git
创建项目
- vscode 安装插件 vue3-snippets-for-vscode
- 安装 node v20.12.2
- 设置淘宝镜像
npm config set registry https://registry.npmmirror.com
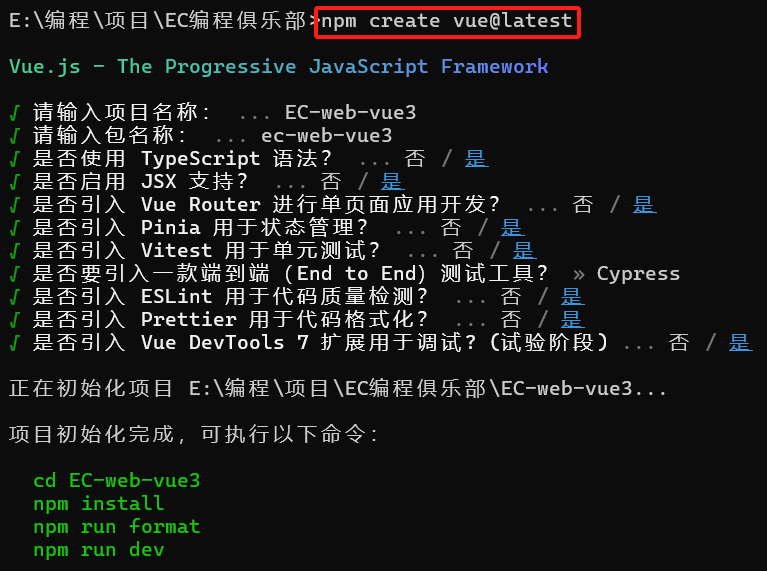
- 开始创建项目
npm create vue@latest

- 包名称默认使用的项目名称全小写的格式
- 其他配置根据实际项目需要调整
- 按提示,完成项目的依赖安装和启动
cd EC-web-vue3
npm install
npm run format
npm run dev
项目命名格式推荐
项目英文简写 - 前/后端标识符 - 框架名
- EC 是 Enjoy Code 的简写
- 前端标识符为 web
- 框架使用的 vue3
提交项目到远程仓库
git init
git add .
git commit -m '第一次版本提交'
git remote add origin https://gitee.com/sunshine39/ec-web-vue3.git
git push -u origin "master"
安装 SASS
npm i -D sass
清除浏览器默认样式
npm i reset-css
src/main.ts 中导入即可
import 'reset-css'
清除模板代码
官方脚手架中下载的 vue 项目中含很多演示代码,可以参考以下方式清理。
- 清空 src/assets/main.css 中的样式,assets 文件夹中,只留 main.css
- 清空 src/components 文件夹
- 新建文件夹 src/pages/index,在其中新建文件 index.vue,内容为
<!-- eslint-disable vue/multi-word-component-names -->
<script setup lang="ts"></script>
<template>
<div class="page">
<div class="title">首页</div>
</div>
</template>
<style lang="scss" scoped>
.page {
.title {
color: red;
}
}
</style>
- 将 src/router/index.ts 中的内容修改为
import { createRouter, createWebHistory } from 'vue-router'
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: '/',
name: 'index',
component: () => import('../pages/index/index.vue')
}
]
})
export default router
- 清空文件夹 src/stores
- 清空文件夹 src/views
- 将 src/App.vue 的内容修改为
<template>
<RouterView />
</template>
提高开发效率的必要集成
自动导入框架方法
https://blog.csdn.net/weixin_41192489/article/details/140018292
自动注册组件
https://blog.csdn.net/weixin_41192489/article/details/140019854
自动路由
https://blog.csdn.net/weixin_41192489/article/details/140007831
全局布局
https://blog.csdn.net/weixin_41192489/article/details/140016698
使用 CSS 框架 UnoCSS
https://blog.csdn.net/weixin_41192489/article/details/140034188